这一篇我们会创建数字块预制,以及在推盘上生成打乱的数字块
创建数字块预制
1.层级管理器中添加一个Button控件,重命名为block,属性设置W:100,H:100,Color:#F2B17B;子节点Label
重命名为number,属性设置:Color: #FFFFFF,String: 0.
2.将block拖拽到资源管理器中,block预制就生成了,会看到前面有一个灰色的四方门洞图标,代表的就是预制。
3.资源管理器 Script上右键-新建-javascript,重命名为block.,双击脚本进入编辑界面,然后添加属性
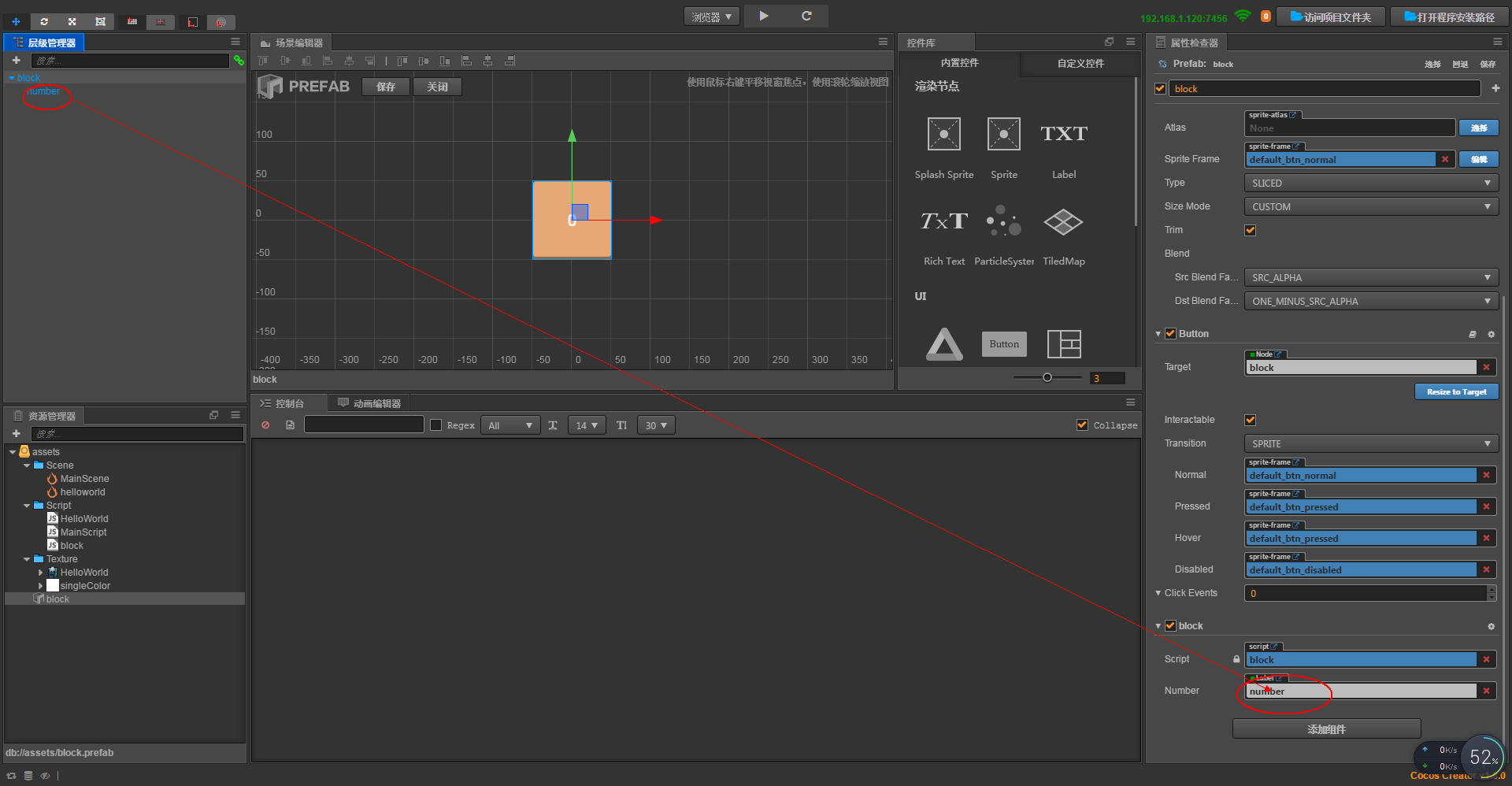
双击block预制进入编辑界面,属性检查器下方的添加组件按钮-添加用户脚本组件-选择block,block脚本就被添加到预制中
将层级管理器number拖拽到属性管理器的Number属性框中.在场景编辑器中点保存,然后点关闭
4.在层级管理器中把block删除
使用脚本动态生成乱序数字块
1.新建游戏主逻辑脚本
资源管理器 Script上右键-新建-javascript,重命名为MainScript.
2.编辑脚本
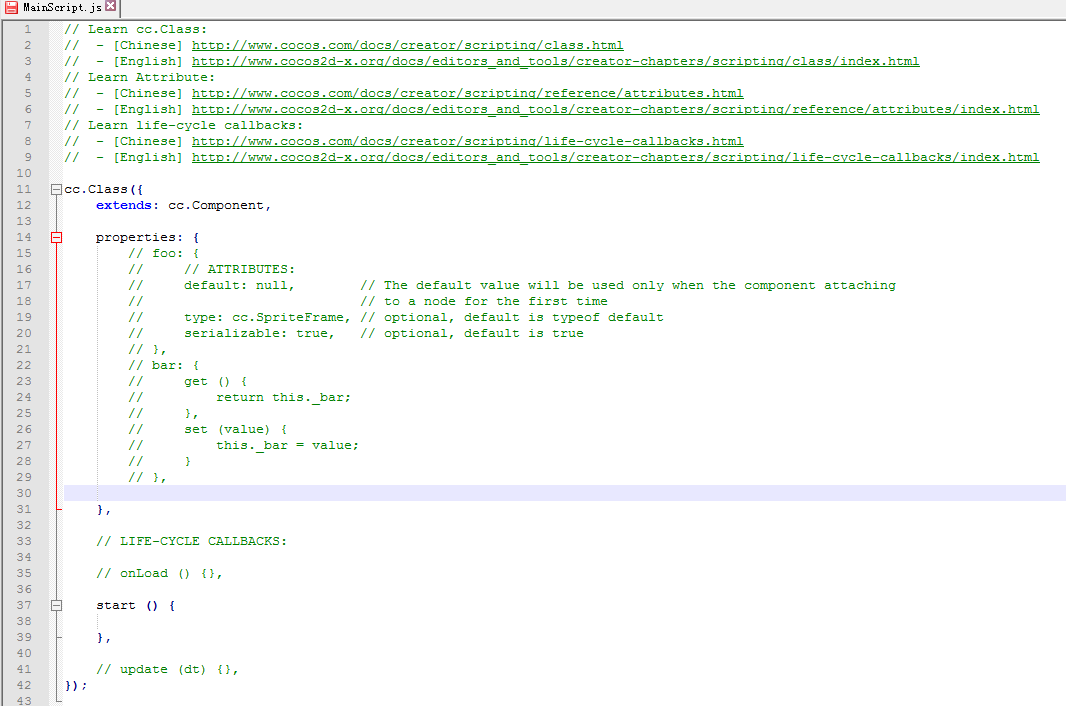
双击Mainscript文件就会用已安装好的文本编辑器打开脚本
首先添加生成推盘所需要的属性
回到层级管理器,点Canvas节点,属性检查器下方的添加组件按钮-添加用户脚本组件-选择MainScript,
然后拖拽层级管理器中pan结点到右边Pan属性上,拖拽资源管理器block预制到右边Block Prefab上.
3.编写生成逻辑
回到MainScript文本编辑,添加全局变量positions代表推盘每个位置中心点的集合、emptyIndex代表
空格子的序号,初始值为15
然后在onLoad方法中为positions赋值
编写createBlocks方法:目的是添加15个数字预制块到pan上;disorder方法:目的是将位置序号打乱
然后在onload里调用createBlocks方法
4保存并预览
保存脚本,回到游戏编辑器中,点击工具栏上的如图符号按钮
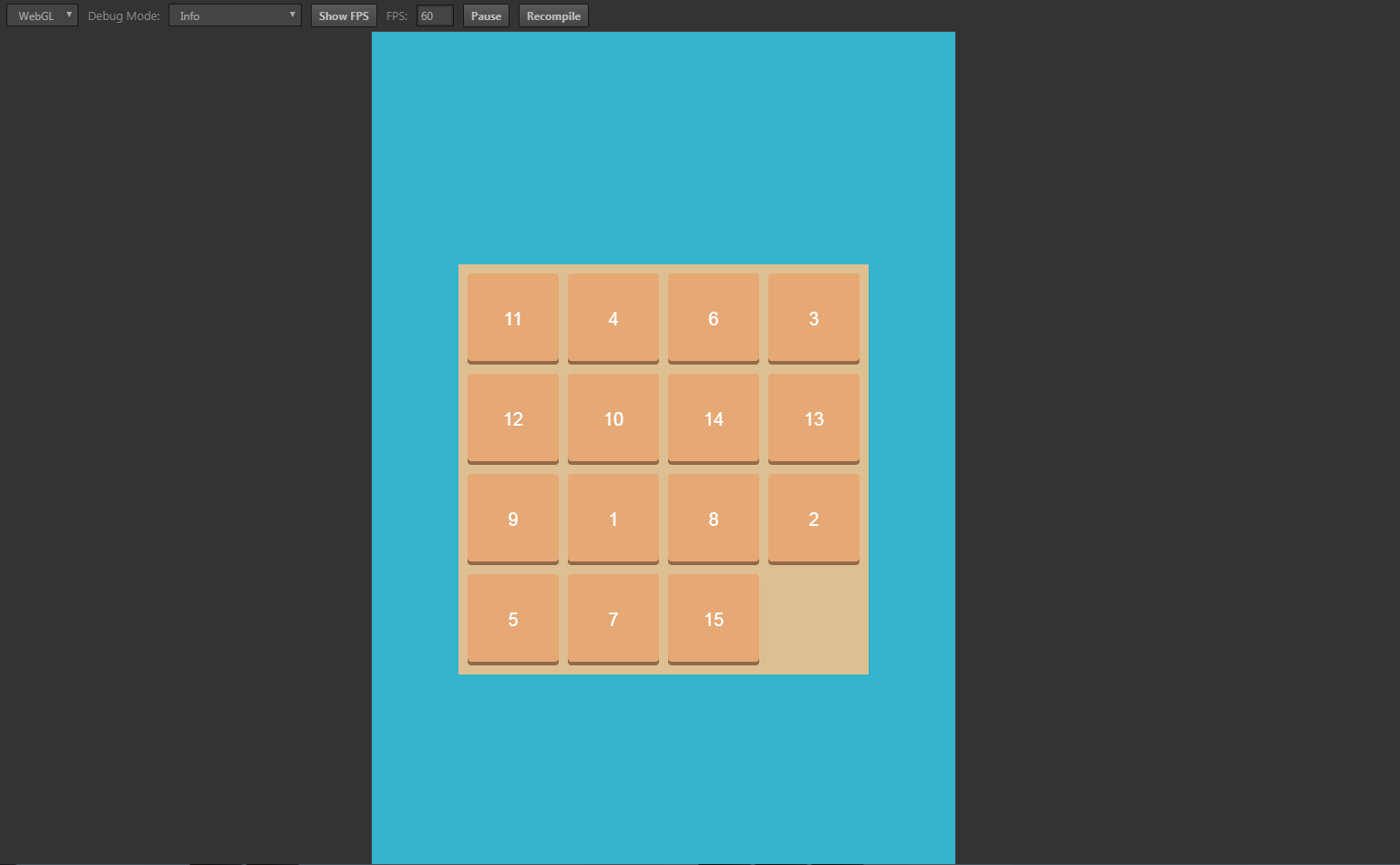
自动打开浏览器,
推盘就做好了
下一篇我们给数字块添加点击事件